
|
新しい部品?を追加しました。
また、フォントがより多くの要素に適用されるようになりました。

CSS書き直し、続き。
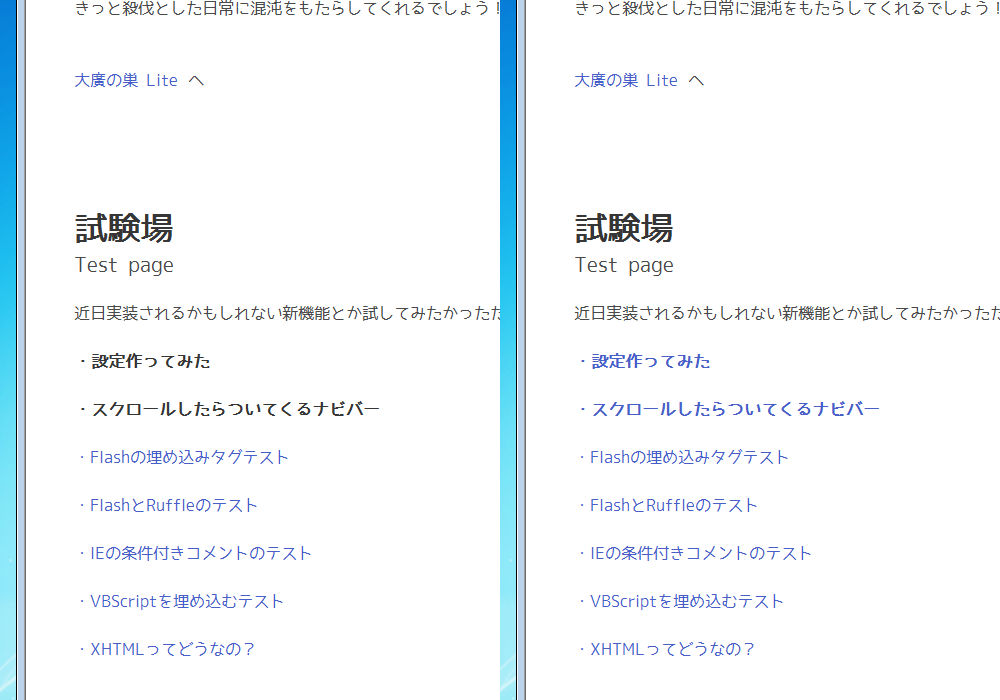
IE8以前, Firefox 2以前等で太字のリンクが黒くなるのを直しました。

CSS書き直し、続き。
Firefox 3.5以前, Safari 4以前, Opera 11.5以前等で
ボックスの余白が正しく表示できます。

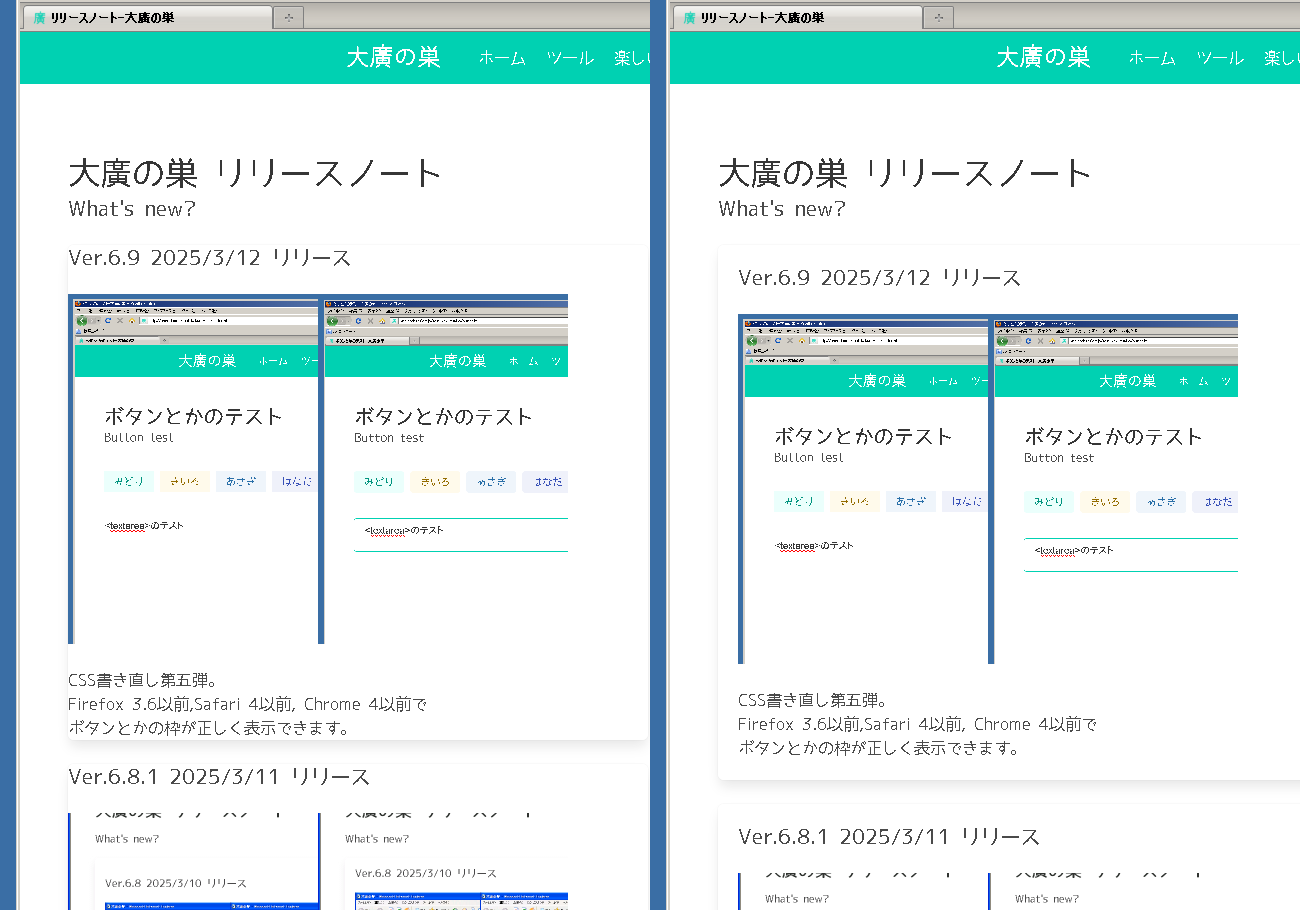
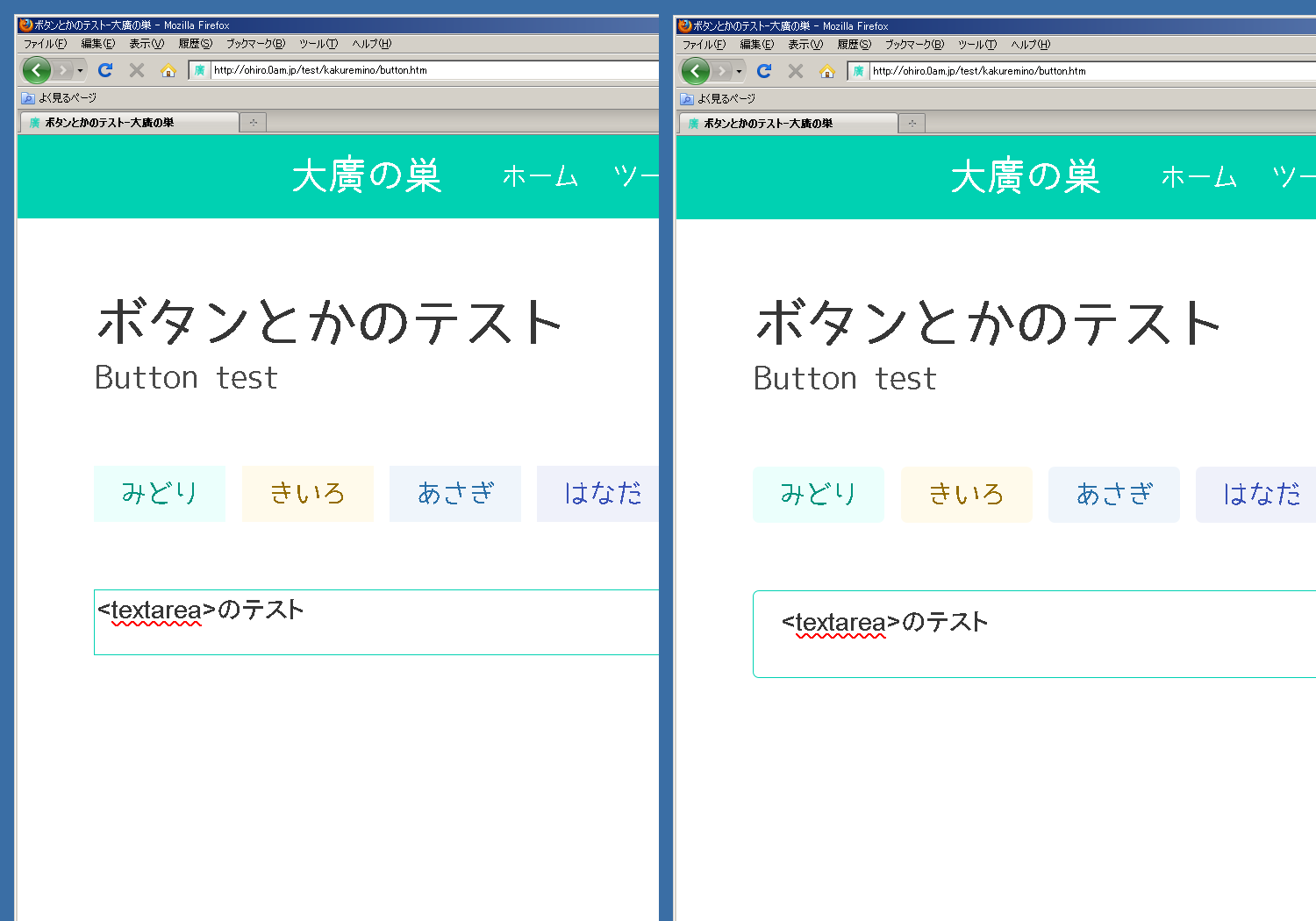
CSS書き直し第五弾。
Firefox 3.6以前, Safari 4以前, Chrome 4以前等で
ボタンとかの枠が正しく表示できます。

CSS書き直し、昨日の続き。
IE7以前でボックスの余白が正しく表示できます。

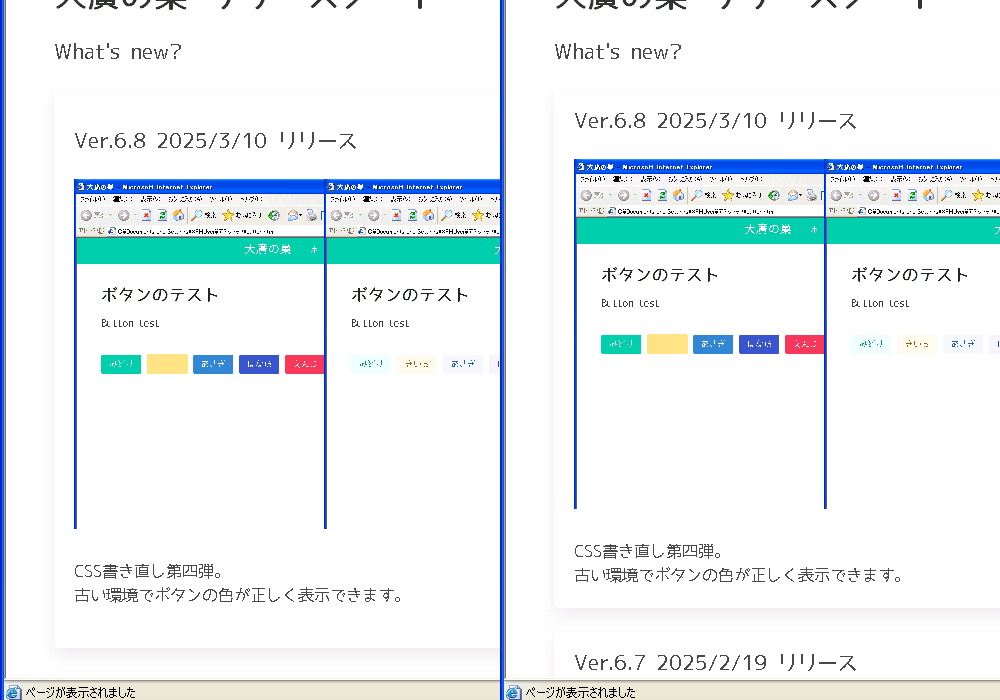
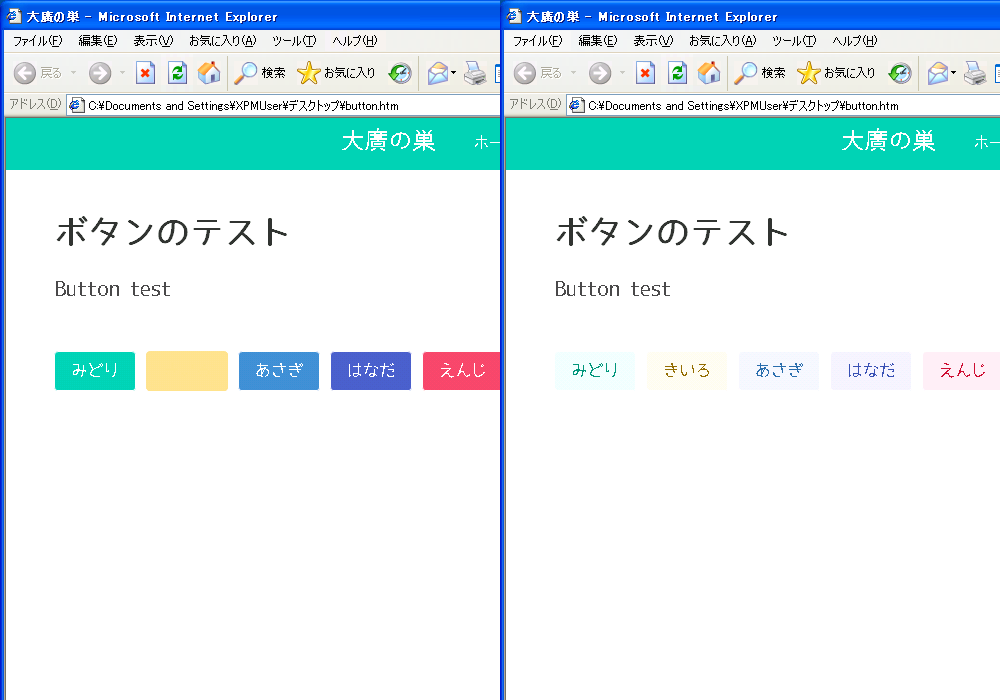
CSS書き直し第四弾。
IE6以前でボタンの色が正しく表示できます。

CSS書き直し第三弾。IE8以下だけで適用されるスタイルを追加。
IE向けに CSS3 PIE 1.0.0 ちゃんと導入。
ボタンやボックスがIE8以前で正しく表示できます。
(IE7以前では余白がおかしい問題あり。)
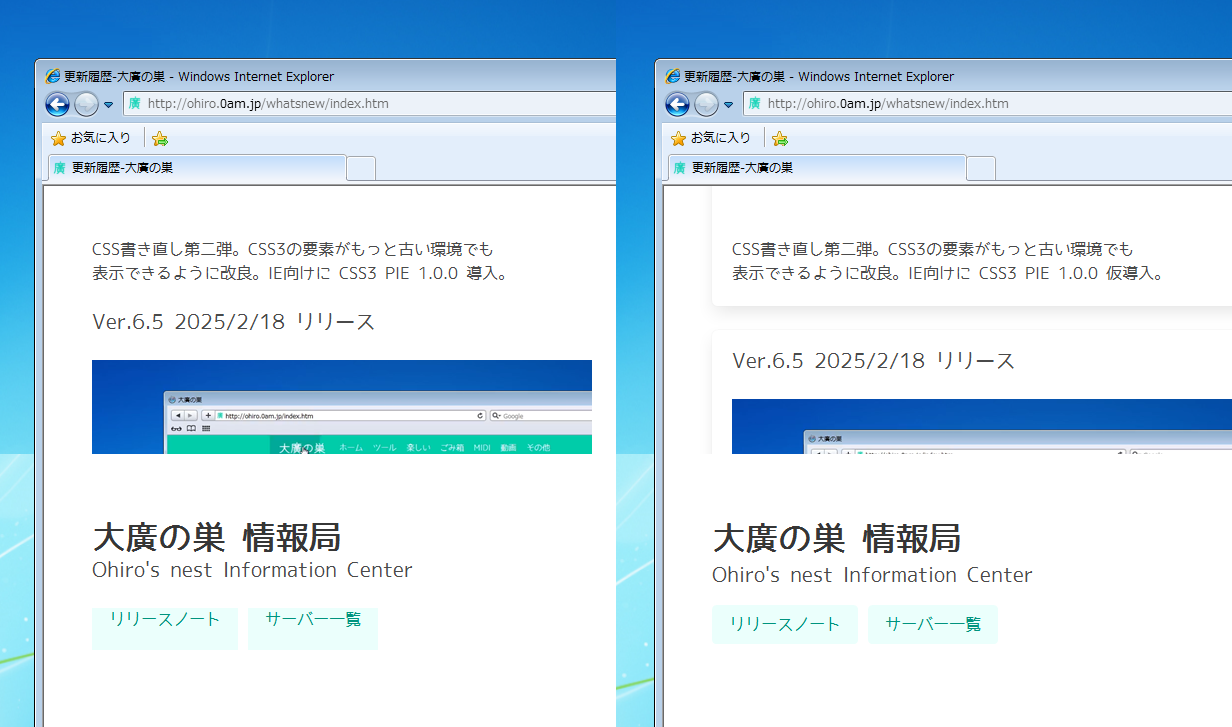
CSS書き直し第二弾。CSS3の要素がもっと古い環境でも
表示できるように改良。IE向けに CSS3 PIE 1.0.0 仮導入。

CSS書き直し。古い環境での互換性UP請け合い。
ベンダープレフィックスとか知らんわ。
ロゴ画像のサイズを外部のCSSで指定するようにしました。
おかしなことになるやつは治ったはず
ロゴ画像が明らかに大きいサイズに指定されていたので修正しました。
(そのせいなのかわからないけど)時々おかしなことになっていたので…
また、バージョンのナンバリング方法を変えました。

ダークモードに対応しました。

サイトにファビコンとサイト名を設定しました。

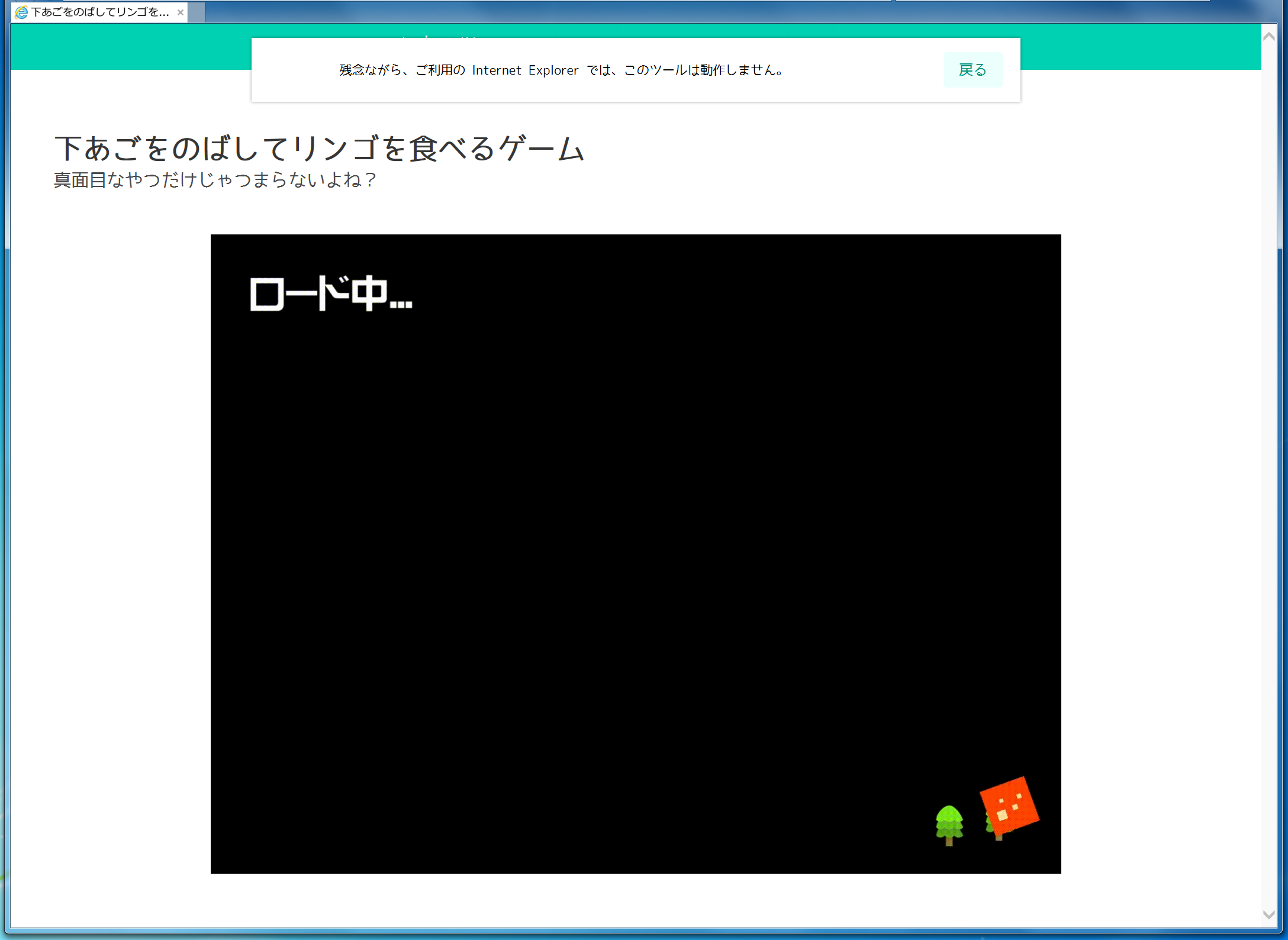
IEに対応していないツールで、
上部に通知が出るようにしました。

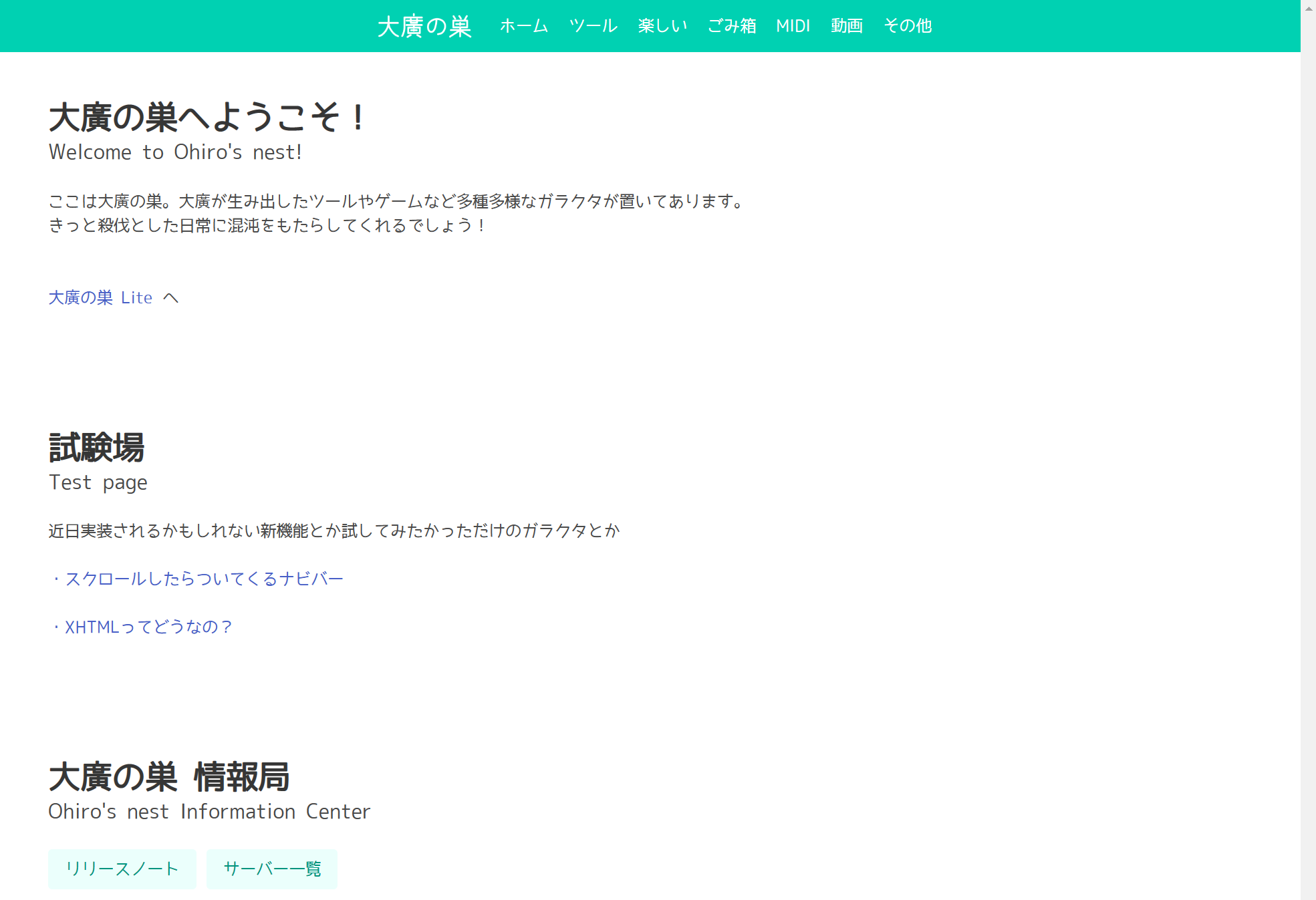
新コーナー?「大廣の巣 情報局」開設!
更新情報・サーバー一覧を統合。他に、メインサーバーで
TLS1.3に対応しました。

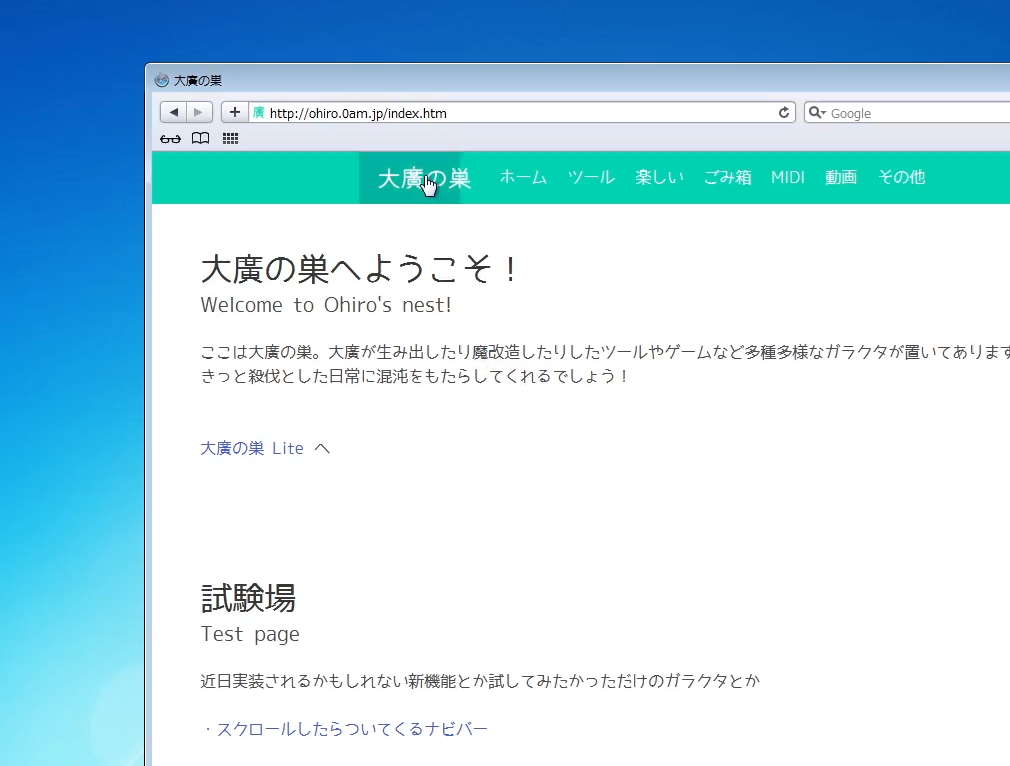
新コーナー?「試験場」開設!
また、サイト全体で細かいフォーマットの変更をしました。
例えば行を一列空けたいとき、pタグと全角スペースで
実装していたのですが、pタグと改行に変更しました。

埋め込みのWebフォントが読み込めないときに表示する
代替フォントを設定しました。
また、サイト全体で細かいフォーマットの変更をしました。

FirefoxなどGeckoレンダリングエンジンを使用する
ブラウザでロゴ下に謎の隙間ができる問題を改善しました。

サーバー一覧やLiteへの案内、
新コーナー「ごみ箱」の追加をしました。

古いIEでのより正しい表示を目指して、
CSSなりJSなりいろいろ書き直しました。
古いIEに対応するため、タグを古いものに変更し、
CSSの記述を多数変更しました。

互換性向上のために長い文章を隠す要素を廃止しました。
また、aタグのアウトラインを消す処理を追加しました。
ほか、GitLab Pages対応のため、多数修正をしています。

視認性向上のために長い文章を隠しました。

7か月ぶりのメジャーリリースです。ロゴが刷新され、ナビバーが中央揃えになりました。が、なんとなく似合っていない気がします。

Ver.5をベースに、デザイン、レイアウト、フォントの変更、様々な要素の削除・追加、さらに古い環境への対応など細かい変更をしました。

Ver.4と同じように見えて全く違う代物です。なんとこのバージョンのナビバーはExcelのような表でできています。CSSの勉強をしつつ、アニメーションもつけて、ライブラリに頼らずいい感じに仕上げたと思います。乱暴な実装ですが、直すつもりはありません。
同時にいつの間にか消えたモールス信号変換くんも復活しますが、不具合だらけの彼はすぐにもまた姿を消すこととなります。

ナビバーを取り入れ、すっきりしたデザインになりました。CSSライブラリとJavaScriptを活用し、低解像度でドロップダウンメニューになるなど気合の入った感じになりましたが、いろいろ盛り込んだ結果、ナビバーが消えたりするようになってしまいました。CSSライブラリの仕様でどうしても修正できず、CSSがよくわからない私の心は折れました。

ひどい状態で放置するわけにもいかないので、フレームを削除し、バナー本体を復活させ、同時に新しいデザインに更新しました。その結果、IEで表示が崩れるようになってしまいました。

バナー本体が無くなり、リンクの部分だけになりました。アクセシビリティ的に良くないですが、フレームを使っていました。

バナーの下にリンクが付き、ページがカテゴリごとに分けられました。

大廣の巣の初期バージョン。トップページにすべてのページへのリンクが載っていました。